oh! Gift Card - VTEX Docs
Verifica tu tienda VTEX
Verifica tu tienda VTEX
Verifica tu tienda VTEX ⚙️
💡 Ten en cuenta que se ha creado la política de envío, muelle y almacén en el Paso 1 - Crear cuenta - VTEX de la configuración inicial.
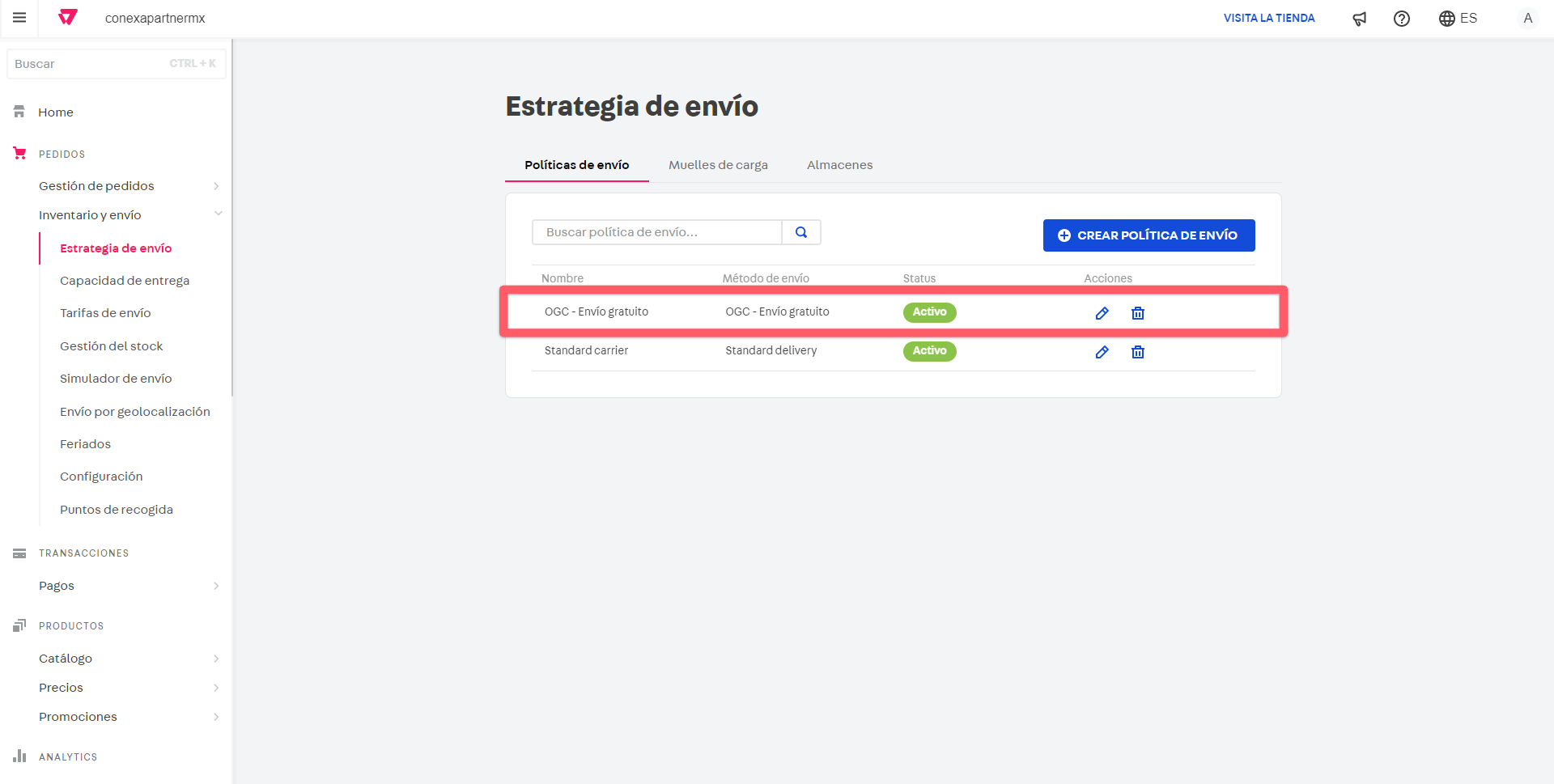
Visualización de la configuración de políticas de envío
Desde VTEX, en la sección Inventario y envío > Estrategia de envío podrás observar la política de envío OGC - Envío gratuito.

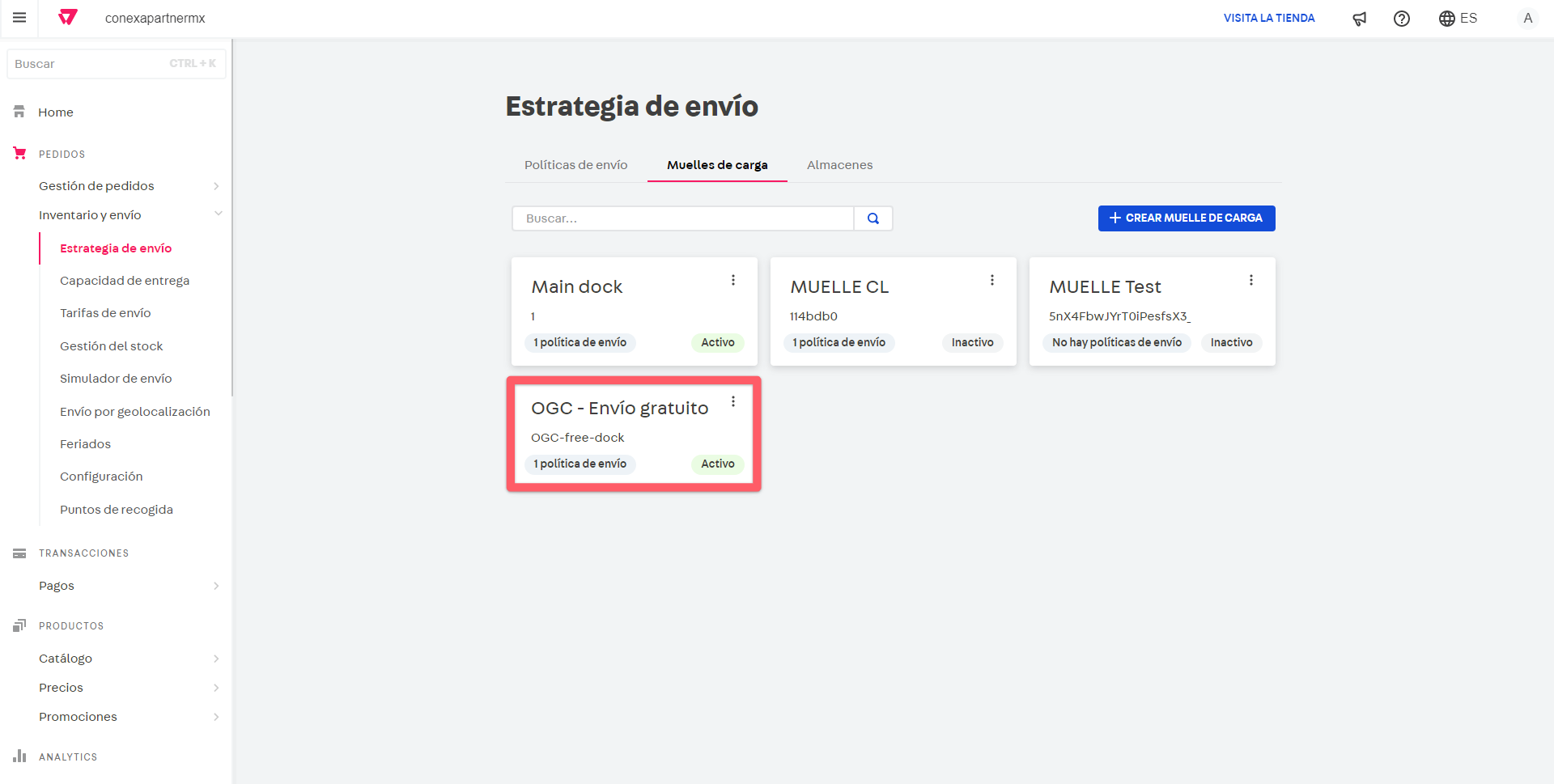
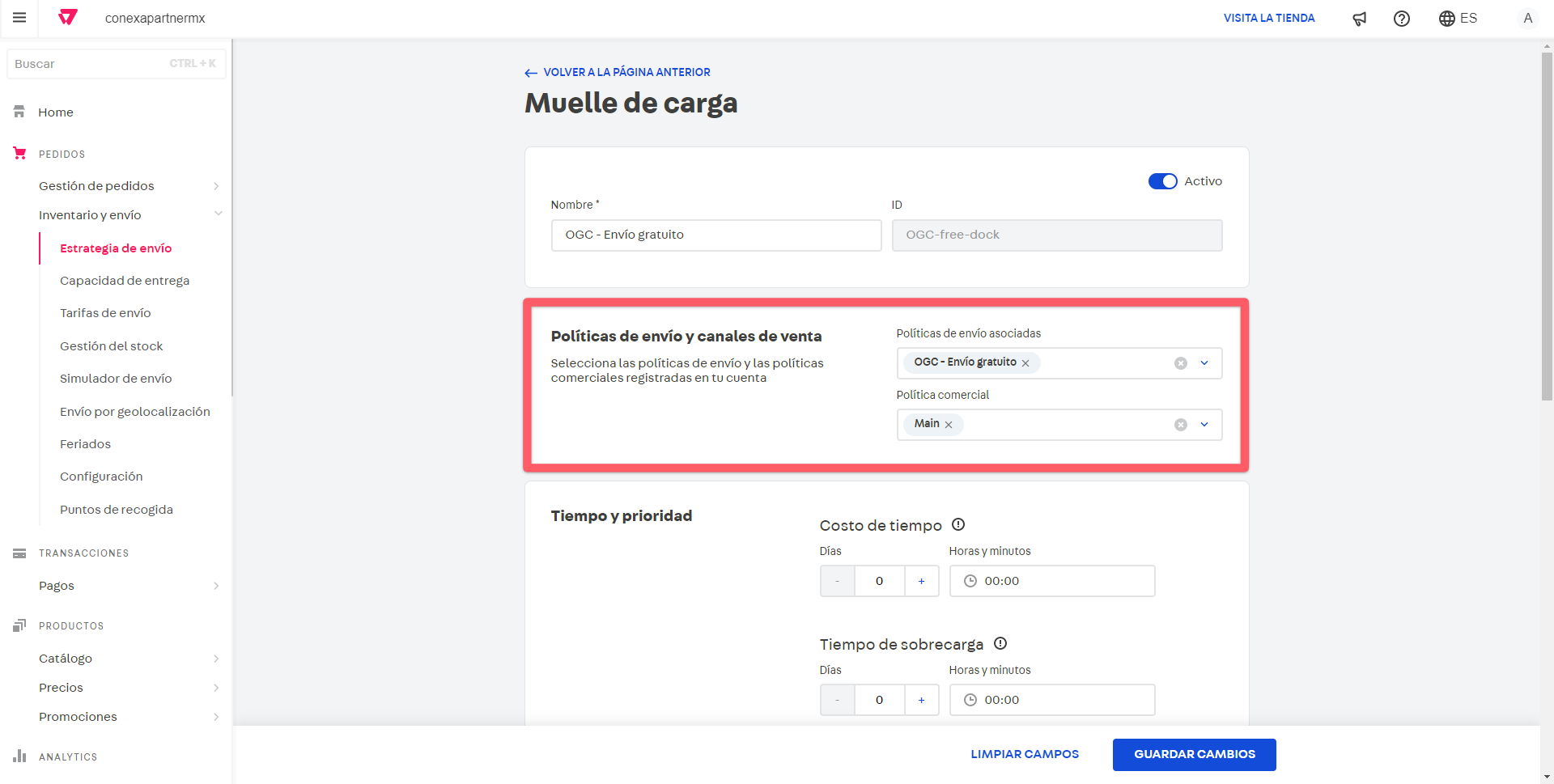
Visualización de la asociación a muelles de carga
Seguidamente, visualizarás la pestaña Muelles de carga.
💡 Ten en cuenta que el muelle y la relación con la política de envío se creó desde el momento cuando realizaste el onboarding en el middleman.


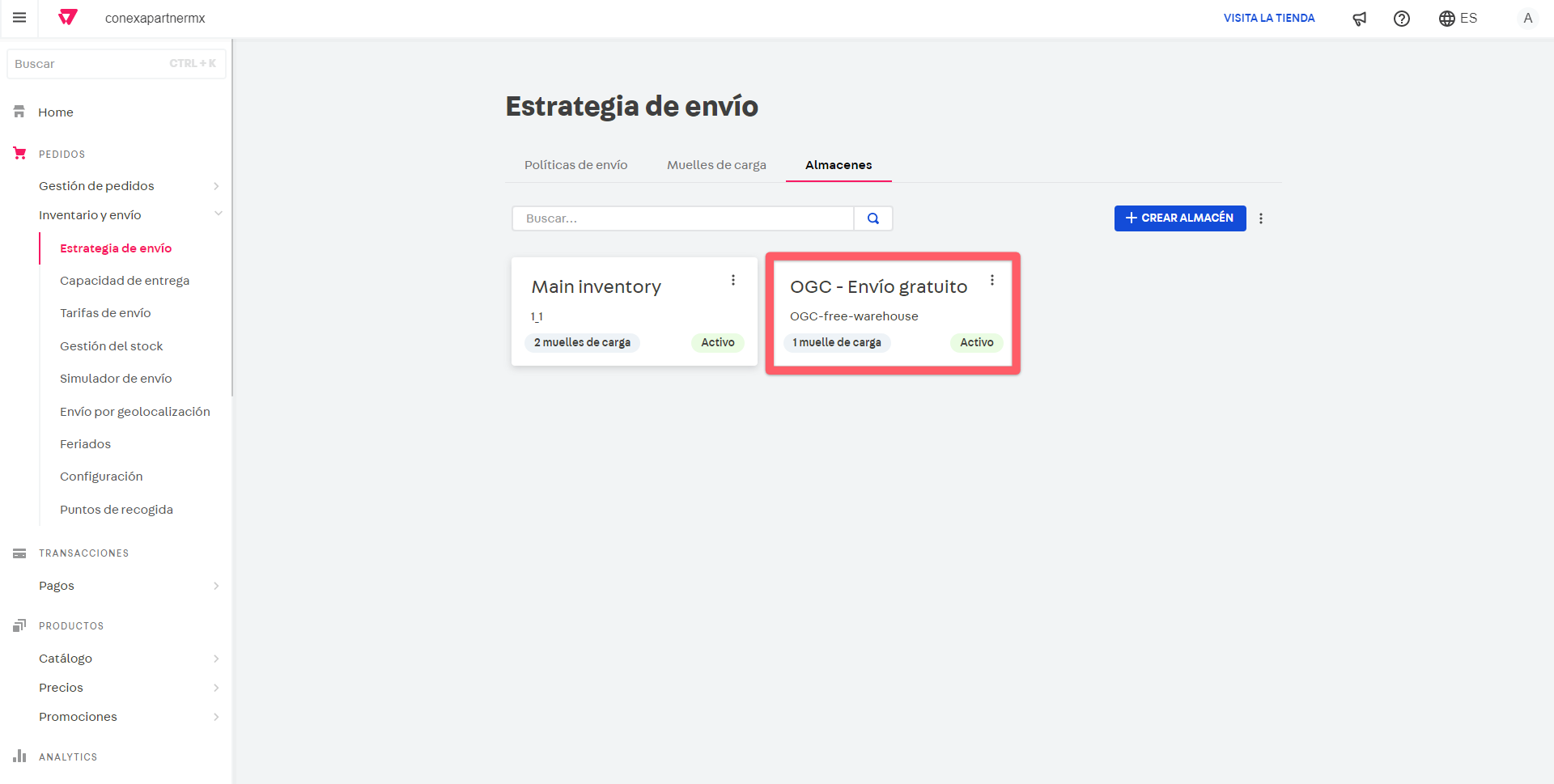
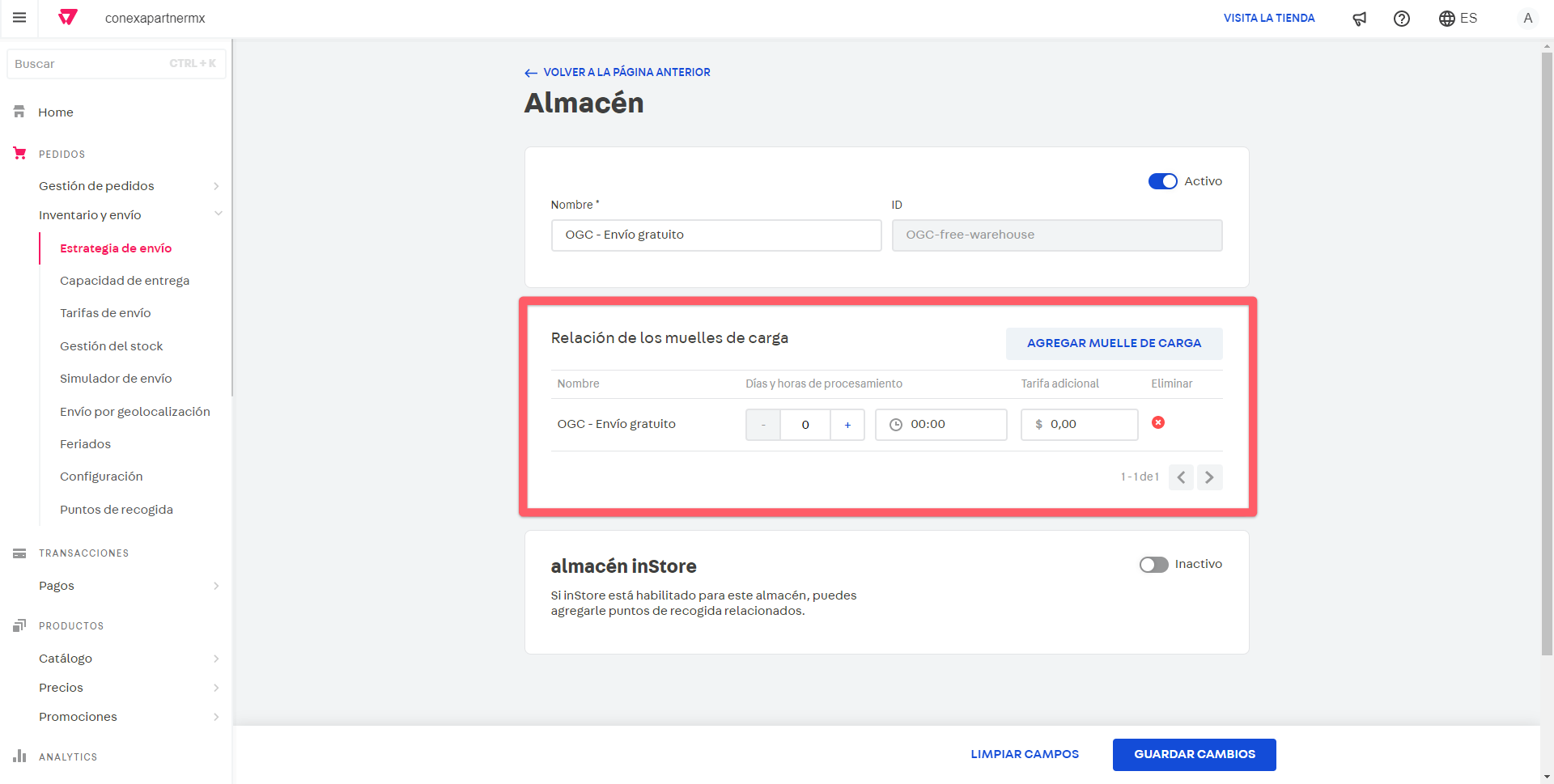
Asociación de muelles de carga a los almacenes
Desde la pestaña Almacenes, podrás visualizar la relación del almacén creado con el muelle de carga.


Personalización del checkout en tu tienda VTEX
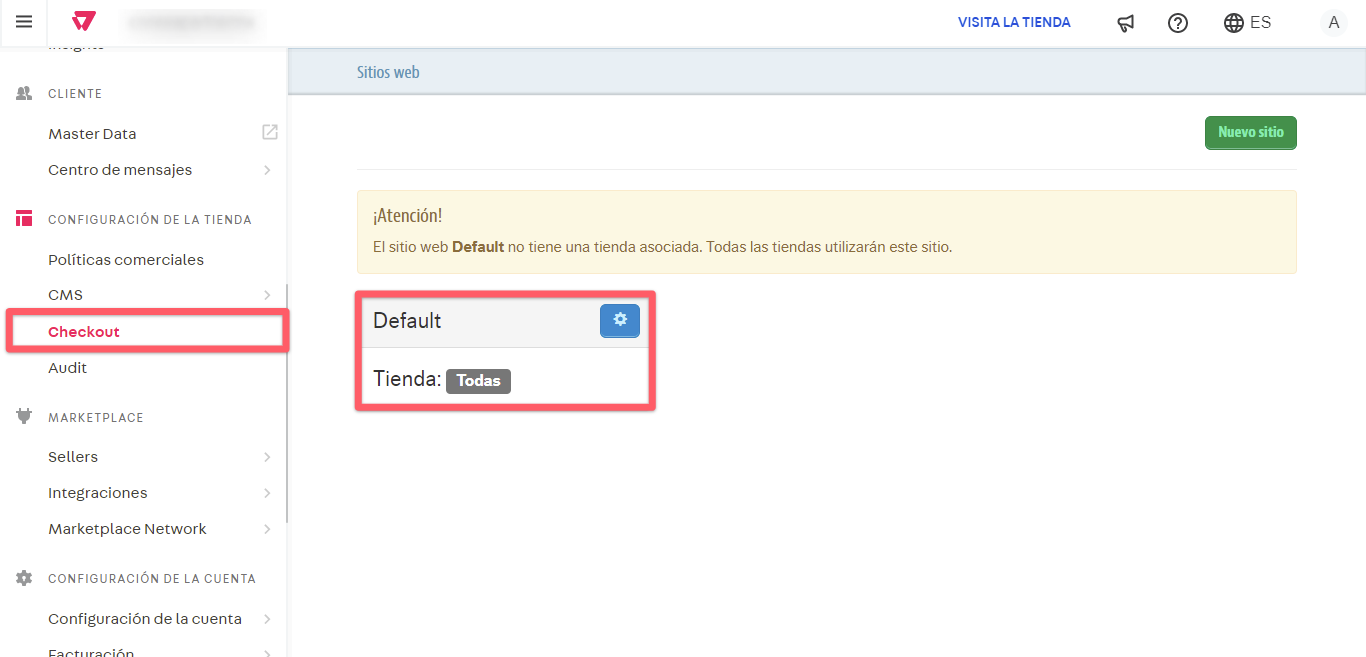
Desde VTEX, debes dirigirte a la sección CONFIGURACIÓN DE LA TIENDA > Checkout e ingresar a la configuración Default haciendo clic en el ícono ⚙️.

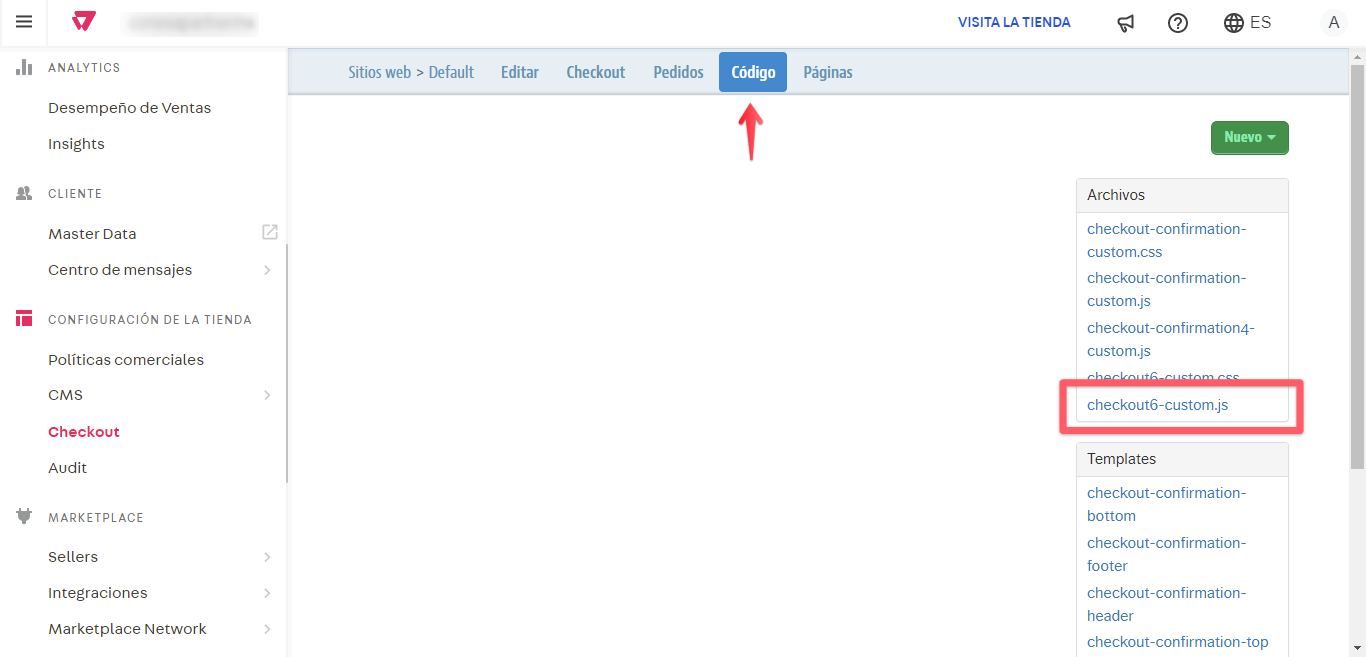
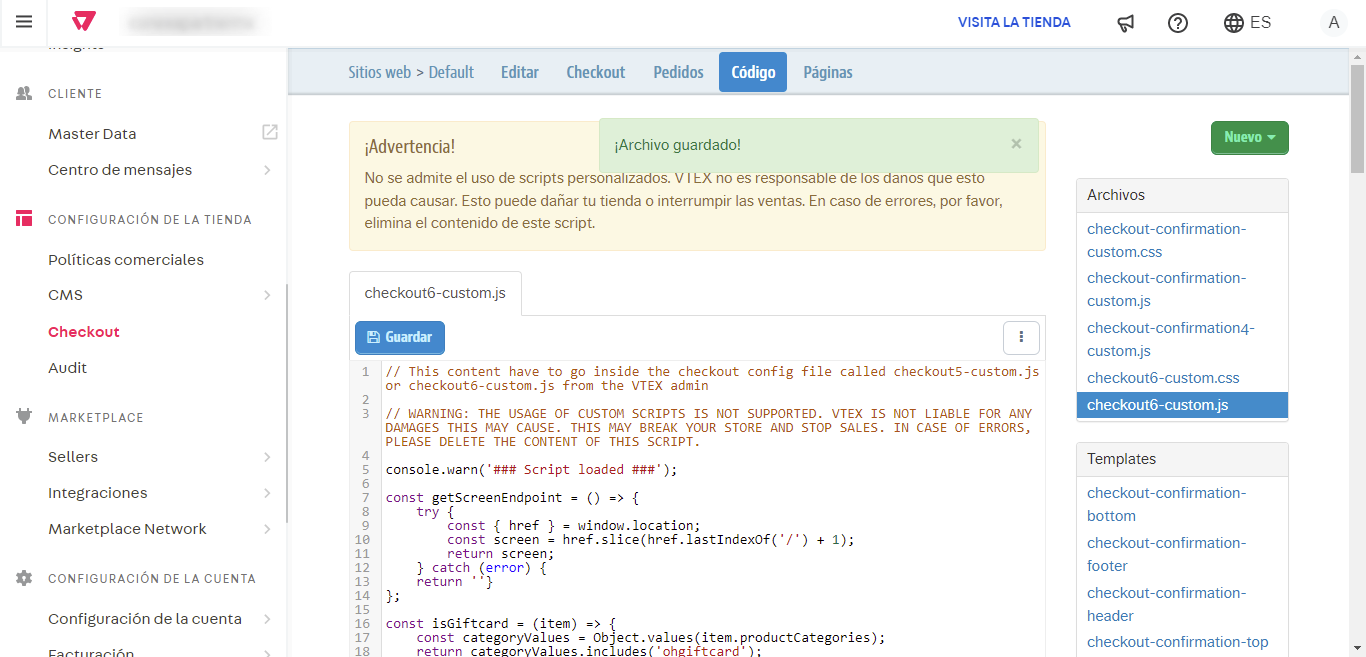
Ir a la pestaña Código y presionar sobre el archivo checkout6-custom.js. Seguidamente, copiar y pegar el código que se muestra a continuación:

// WARNING: THE USAGE OF CUSTOM SCRIPTS IS NOT SUPPORTED. VTEX IS NOT LIABLE FOR ANY DAMAGES THIS MAY CAUSE. THIS MAY BREAK YOUR STORE AND STOP SALES. IN CASE OF ERRORS, PLEASE DELETE THE CONTENT OF THIS SCRIPT.
const getScreenEndpoint = () => { try { const { href } = window.location; const screen = href.slice(href.lastIndexOf('/') + 1); return screen; } catch (error) { return ''; }};
const isGiftcard = (item) => { const categoryValues = Object.values(item.productCategories); return categoryValues.includes('ohgiftcard');};
const getGiftcardIndexesAndSkus = (items) => { const itemIndexes = []; try { items.forEach((item, index) => { if (isGiftcard(item)) itemIndexes.push({ index, sku: item.id }); }); } finally { return itemIndexes; }};
const hideHtmlElement = (element) => { if (element) { element.style.display = 'none'; element.classList.add('hiddenByScript'); }};
const showHiddenElements = () => { const elements = Array.from(document.getElementsByClassName('hiddenByScript')); for (const element of elements) { element.style.display = ''; element.classList.remove('hiddenByScript'); }};
const hideInfoElementByI18n = (i18n) => { const infoElements = Array.from(document.getElementsByClassName('info')); const foundElement = infoElements.find((element) => element.dataset.i18n === i18n); // We hide the parent element which is the row element hideHtmlElement(foundElement?.parentElement);};
const hideElementsByClassName = (className) => { const arrayOfElements = document.getElementsByClassName(className); for (const element of arrayOfElements) hideHtmlElement(element);};
const hideElementById = (id) => hideHtmlElement(document.getElementById(id));
const hideShippingCalculator = () => { const shippingCalculatorButton = document.getElementById('shipping-calculate-link'); const shippingCalculatorContainer = shippingCalculatorButton?.parentElement?.parentElement; hideHtmlElement(shippingCalculatorContainer);};
const hideAllShippingInformation = () => { hideElementById('shipping-data'); hideElementById('shipping-preview-container'); hideInfoElementByI18n('totalizers.Shipping'); hideElementsByClassName('shipping-date'); hideElementsByClassName('Shipping'); hideShippingCalculator(); const screenEndpoint = getScreenEndpoint(); if (/shipping/.test(screenEndpoint)) fillShippingDetails();};
const hidePurchaseSummaryElementBySku = (sku) => { const list = document.getElementsByClassName('hproduct item'); for (const container of list) { if (sku === container.dataset.sku) { hideHtmlElement(container.getElementsByClassName('shipping-date')[0]); } }};
const hideGiftcardsShippingItems = (giftcardsIndexAndSku) => { const shippingDetails = document.getElementsByClassName('shp-summary-package'); const shippingDates = document.querySelectorAll('td.shipping-date');
for (const giftcardIndexAndSku of giftcardsIndexAndSku) { const { index, sku } = giftcardIndexAndSku; hideHtmlElement(shippingDetails[index]); hideHtmlElement(shippingDates[index]?.firstElementChild); hidePurchaseSummaryElementBySku(sku); }};
const scheduleDelayedExcecutions = (functionToExecute) => { functionToExecute(); setTimeout(functionToExecute, 500); setTimeout(functionToExecute, 1000); setTimeout(functionToExecute, 1500);};
const updateAllHiddenElements = (items) => { showHiddenElements();
const giftcardIndexesAndSkus = getGiftcardIndexesAndSkus(items);
const numberOfGiftcards = giftcardIndexesAndSkus?.length || 0; if (!numberOfGiftcards) return;
if (numberOfGiftcards === items.length) { scheduleDelayedExcecutions(hideAllShippingInformation); } else if (numberOfGiftcards > 0) { scheduleDelayedExcecutions(() => hideGiftcardsShippingItems(giftcardIndexesAndSkus)); }};
window.addEventListener('DOMContentLoaded', () => defer(addOrderFormListener));
const addOrderFormListener = () => { $(window).on('orderFormUpdated.vtex', (evt, orderForm) => { updateAllHiddenElements(orderForm.items); });};
const defer = (method) => { if (window.jQuery) return method();
setTimeout(() => { defer(method); }, 50);};
const setElementValue = (id, value) => { const element = document.getElementById(id); if (!element) return;
const valueSetter = Object.getOwnPropertyDescriptor(element, 'value').set; const prototype = Object.getPrototypeOf(element); const prototypeValueSetter = Object.getOwnPropertyDescriptor(prototype, 'value').set;
if (valueSetter && valueSetter !== prototypeValueSetter) prototypeValueSetter.call(element, value); else valueSetter.call(element, value);
element.dispatchEvent(new Event('input', { bubbles: true }));};
const fillShippingDetails = () => {
setElementValue('ship-postalCode', '3333'); setElementValue('ship-street', 'Por email'); setElementValue('ship-number', '1'); setElementValue('ship-receiverName', 'Por email');
const firstSelectedAddress = vtexjs.checkout.orderForm.shippingData.selectedAddresses[0]; if (firstSelectedAddress) { if (firstSelectedAddress.city === '') firstSelectedAddress.city = 'Ciudad Autónoma de Buenos Aires'; if (firstSelectedAddress.number === '') firstSelectedAddress.number = '1'; if (firstSelectedAddress.postalCode === '') firstSelectedAddress.postalCode = '3333'; if (firstSelectedAddress.street === '') firstSelectedAddress.street = 'Por email'; if (firstSelectedAddress.receiverName === '') firstSelectedAddress.receiverName = 'Por email'; }
const clickGoToPaymentButton = () => $('#btn-go-to-payment').click(); scheduleDelayedExcecutions(clickGoToPaymentButton);};Presione el botón Guardar para almacenar los cambios correctamente.

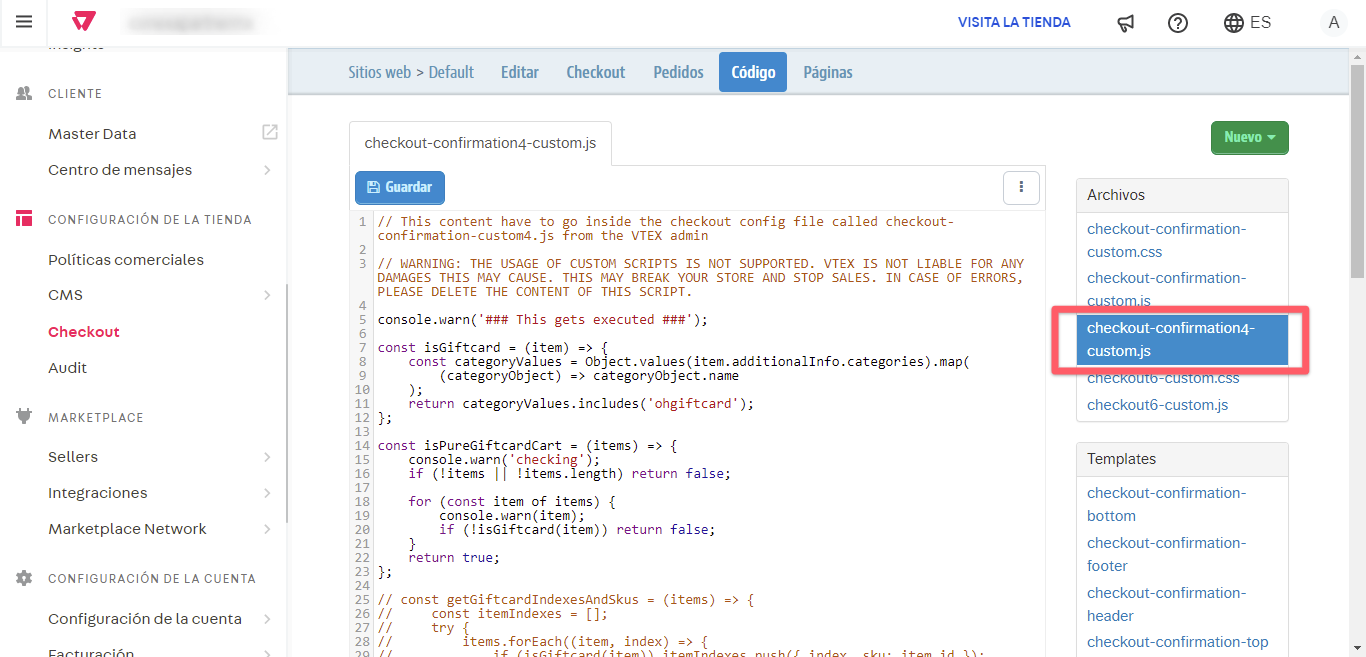
Luego repetir el procedimiento para el archivo checkout-confirmation4-custom.js.

// WARNING: THE USAGE OF CUSTOM SCRIPTS IS NOT SUPPORTED. VTEX IS NOT LIABLE FOR ANY DAMAGES THIS MAY CAUSE. THIS MAY BREAK YOUR STORE AND STOP SALES. IN CASE OF ERRORS, PLEASE DELETE THE CONTENT OF THIS SCRIPT.
const isGiftcard = (item) => { const categoryValues = Object.values(item.additionalInfo.categories).map( (categoryObject) => categoryObject.name ); return categoryValues.includes('ohgiftcard');};
const isPureGiftcardCart = (items) => { if (!items || !items.length) return false;
for (const item of items) { if (!isGiftcard(item)) return false; } return true;};
const getOrderById = (orderId) => { return new Promise((resolve, reject) => { fetch(`/api/oms/pvt/orders/${orderId}`) .then((data) => data.json()) .then(resolve) .catch(reject); });};
const getOrderId = () => { const elem = document.getElementById('order-id'); if (!elem) return; const orderId = elem.textContent.split('#')[1]; return orderId;};
const hideHtmlElement = (element) => { if (element) { element.style.display = 'none'; element.classList.add('hiddenByScript'); }};
const hideElementById = (id) => hideHtmlElement(document.getElementById(id));
const hideElementsByClassName = (className) => { const arrayOfElements = document.getElementsByClassName(className); for (const element of arrayOfElements) hideHtmlElement(element);};
const hideAllShippingInfo = () => { const container = document.querySelector('.address-summary').parentElement.parentElement.parentElement; hideHtmlElement(container); hideElementsByClassName('bg-light-gray ph3');};
const hideNecessaryInformation = async () => { const orderId = getOrderId(); if (!orderId) return; const { items } = await getOrderById(orderId); if (isPureGiftcardCart(items)) hideAllShippingInfo();};
const defer = (method) => { const elem = document.getElementById('order-id'); if (elem) return method();
setTimeout(() => { defer(method); }, 500);};
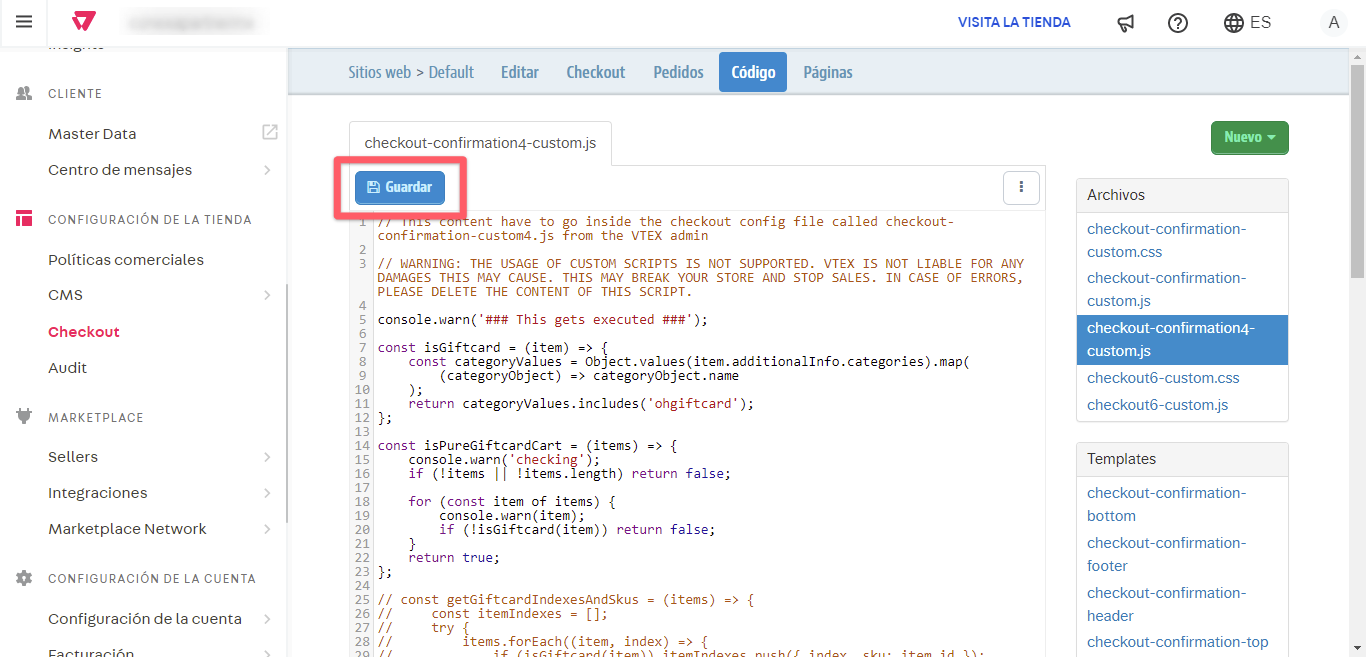
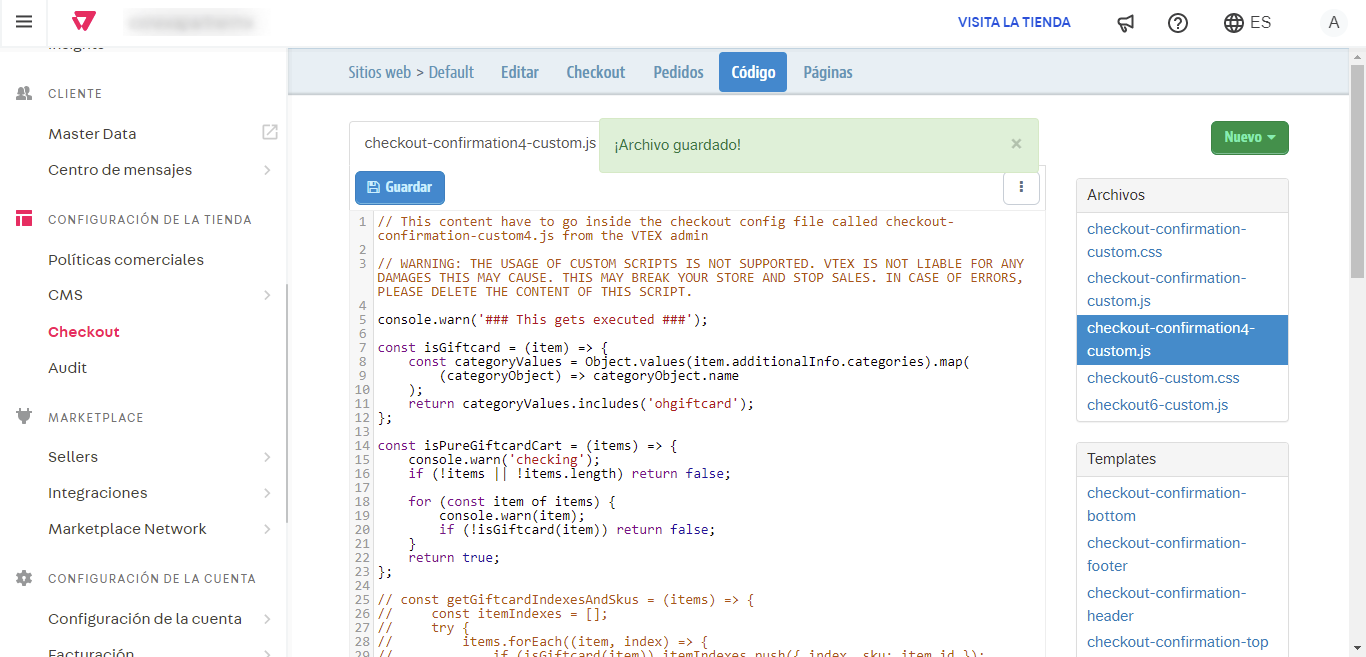
document.addEventListener('DOMContentLoaded', () => defer(hideNecessaryInformation));Presione el botón Guardar para almacenar los cambios correctamente.


¡Listo! Culminaste la configuración del checkout de tu tienda VTEX 🔥.